EPUB小技!画像ファイルを埋め込む。SVG形式も検証してみる

EPUBに埋め込める画像はいろいろ
EPUBにはいろないろな画像形式を埋め込むことができます。画像のCore Media Typesはこちらです。
GIF形式
メディアタイプ(OPFの<manifest>に記載):image/gif
JPGE形式
メディアタイプ(OPFの<manifest>に記載):image/jpeg
PNG形式
メディアタイプ(OPFの<manifest>に記載):image/png
SVG形式
メディアタイプ(OPFの<manifest>に記載):image/svg+xml
具体的にEPUB内のどこで必要になるのか?
EPUBでは使用する画像ファイルごとにメディアタイプを記載する必要があります。記載する場所は、OPFファイルの<manifest>です。
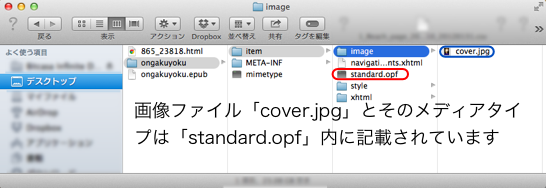
前回の企画「知識はいらない、必要な時間は3時間!EPUB3で縦書き対応の電子書籍の作り方」で使ったEPUBファイルを実際に見てみましょう。使った画像も1枚なので、分かりやすいです。
imageフォルダに入っている1枚の画像ファイル「cover.jpg」はitemフォルダ内のOPFファイル「standard.opf」に記載されています。「standard.opf」をテキストエディターで開いてみます。

<manifest>のなかで「cover.jpg」とそのメディアタイプ(media-type)が書かれています。「cover.jpg」はJPGE形式なので、media-typeは上記の通り”image/jpeg”となります。
<item media-type=”image/jpeg” id=”cover” href=”image/cover.jpg” properties=”cover-image” />
余談ですがproperties="cover-image"というのがありますが、これは電子書籍の表紙画像を意味しています。properties="cover-image"は省略可能ですが記述しておきましょう。表紙以外の画像はproperties="cover-image"の部分を削除してこのように記述します。
<item href="画像ファイルのパス" id="ファイル名" media-type="image/jpeg"/>
※IDについて、実際にはファイル名でなくても良いですが、わかりやすく考えなくてよいことからファイル名を原則IDにしています。
<manifest>内には画像に限らずいくつかの例外をのぞき電子書籍で使用するファイルをすべて記載しなければなりません。ですから表紙以外にも画像を使う場合にはこのような記述が必要になります。
例えば、このように見出しを画像(ファイル名:hajimeni.png)にしたい場合にも、OPFファイルの<manifest>内に書いてあげる必要があります。

はじめてでも楽しい古典落語 「文七元結」 ー現代訳、原文付きー
具体的にはこの画像のファイル名はhajimeni.pngですからPNG形式です。idはファイル名にhrefはファイルのパスに変更し、メディアタイプ(media-type)もPNG形式に変更します。
<item href="image/hajimeni.png" id="hajimeni.png" media-type="image/png"/>
このように画像形式にあわせてメディアタイプ(media-type)を変更します。
画像を埋め込む
画像を電子書籍に埋め込むのは、簡単です。画像を埋め込む場所に次のタグをいれるとGIF形式、JPEG形式、PNG形式の画像が表示されます。
<img alt="画像の説明(代替テキスト)" src="画像ファイルのパス" />
簡単にSVGファイルを埋め込む方法
EPUBはSVG形式の画像も仕様に取り込んでいますので、埋め込むことは可能ですが、imgタグを使っても表示されません。
ちなみにSVG形式の画像はアンカー位置の情報をもっていて、それをもとに図形を描画していきます。ですから拡大してもそのサイズに合わせて描画するので、画像が劣化しないという特徴があります。
SVGを埋め込む方法は2つあります。
- 他の画像ファイルと同じようにSVGファイルを参照して表示させる
- XHTMLファイル内に直接SVGを記述して表示させる
他のファイル形式と同じようにSVGファイルを参照して表示させる
<object data="SVG画像のパス" media-type="image/svg">
<img alt="代替画像の説明" src="代替画像のパス" />
</object>
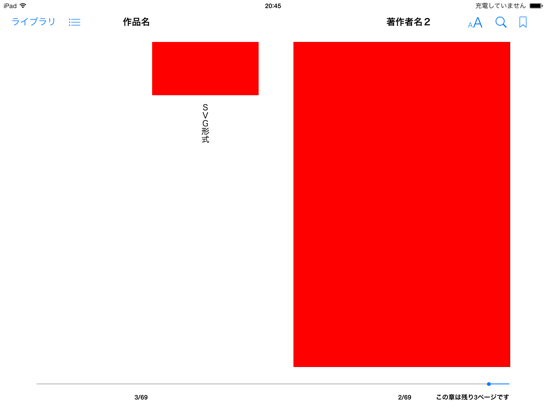
左側の赤いボックスがSVG形式の画像です。iBooksで表示させるとこのように表示されています。右側がSVG形式で左がJPEG形式の画像です。回り込みもできそうです。

XHTMLファイルの内にSVGを記述して表示させる
SVGの正体はxmlなのでXHTMLファイルに直接記述できるわけですが、簡単なもので試してみました。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%" viewBox="0 0 1024 1536">
<rect x="0" y="0" fill="#FF0000" stroke="#000000" width="1024" height="1536"/>
</svg>
大きな赤い画像がSVGを直接記述して表示させているものです。

と、SVG形式の画像をリフロー型のEPUBに埋め込んでiBooksで確認してみると表示は特に問題なくいけるみたいです。
最近の記事
買うまえに無料サンプルでためしてる?Kindleの試し読みが増量。で、どれくらい無料でよめるの?
知らなかった・・・楽天Koboライティングライフ(β)始まっていた
雑誌・コミックスだけじゃない、小説もPC(ブラウザ)で読めるよ!洋書限定・・・だけどKindle Cloud Reader(キンドル クラウド リーダー)
KDP Pricing Support (Beta)とは?あなたの電子書籍いくらで売る、販売価格の決定をサポート
Kindleで購入した電子書籍がPC(ブラウザ)でも読める!Kindle Cloud Reader(キンドル クラウド リーダー)、まずは雑誌・コミックスなどから!
絵本(児童書)制作ツール「Kindle Kids Book Creator(キンドル キッズ ブック クリエイター)」を使うと簡単に電子書籍の絵本はできるのか?
Amazon、iBooks、koboマーケットでの電子書籍販売代行や、より本格的な電子書籍データの制作も承っております!
電子書籍制作・販売のお問い合わせ:epub.request@ahwin.net
株式会社オーウィン デジタルコンテンツ制作実績